960 Grid System

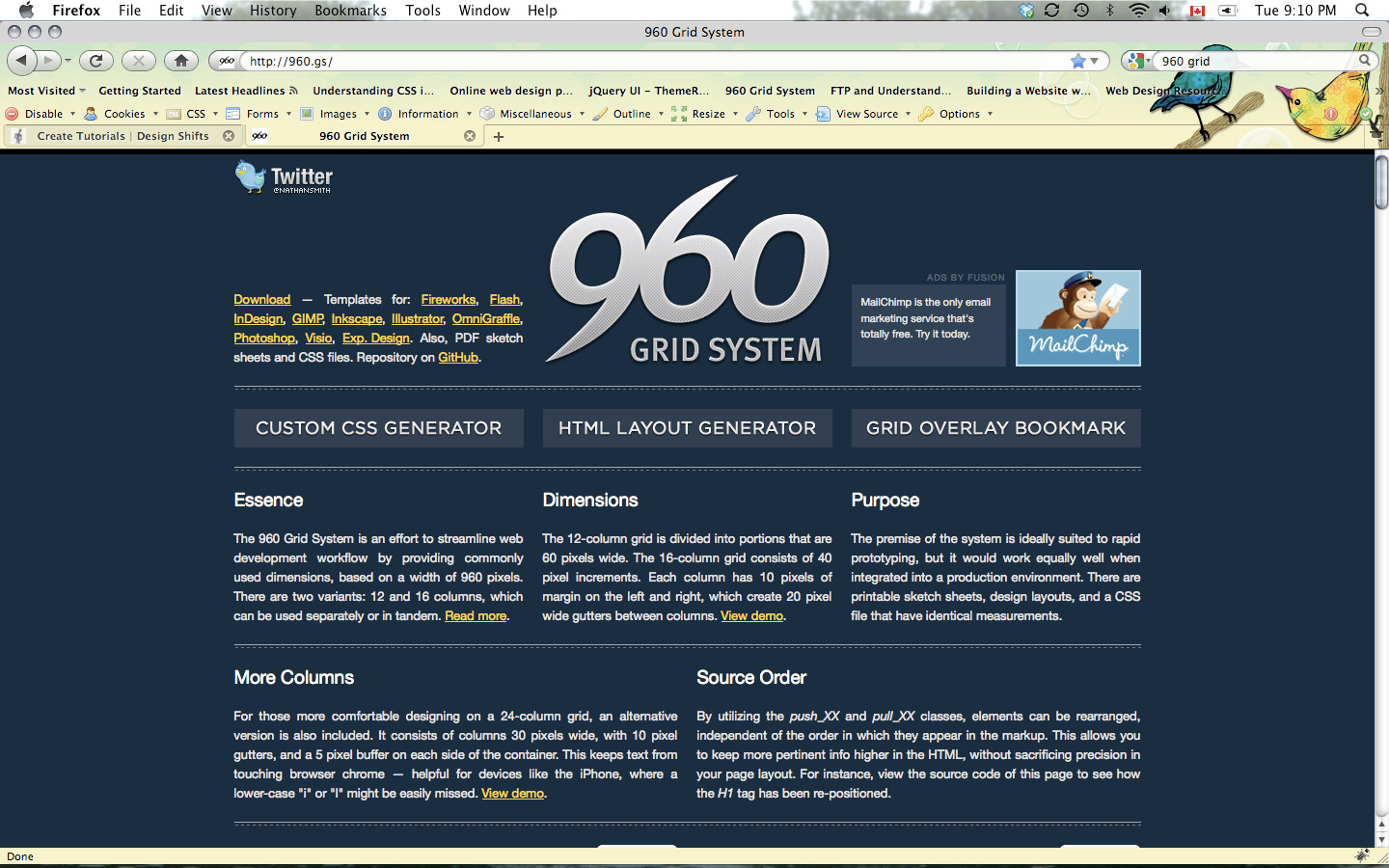
This is a very brief introduction to the 960 Grid System. I came across this website not to long ago and definitly found it to be a very useful tool. In their words – “The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.”
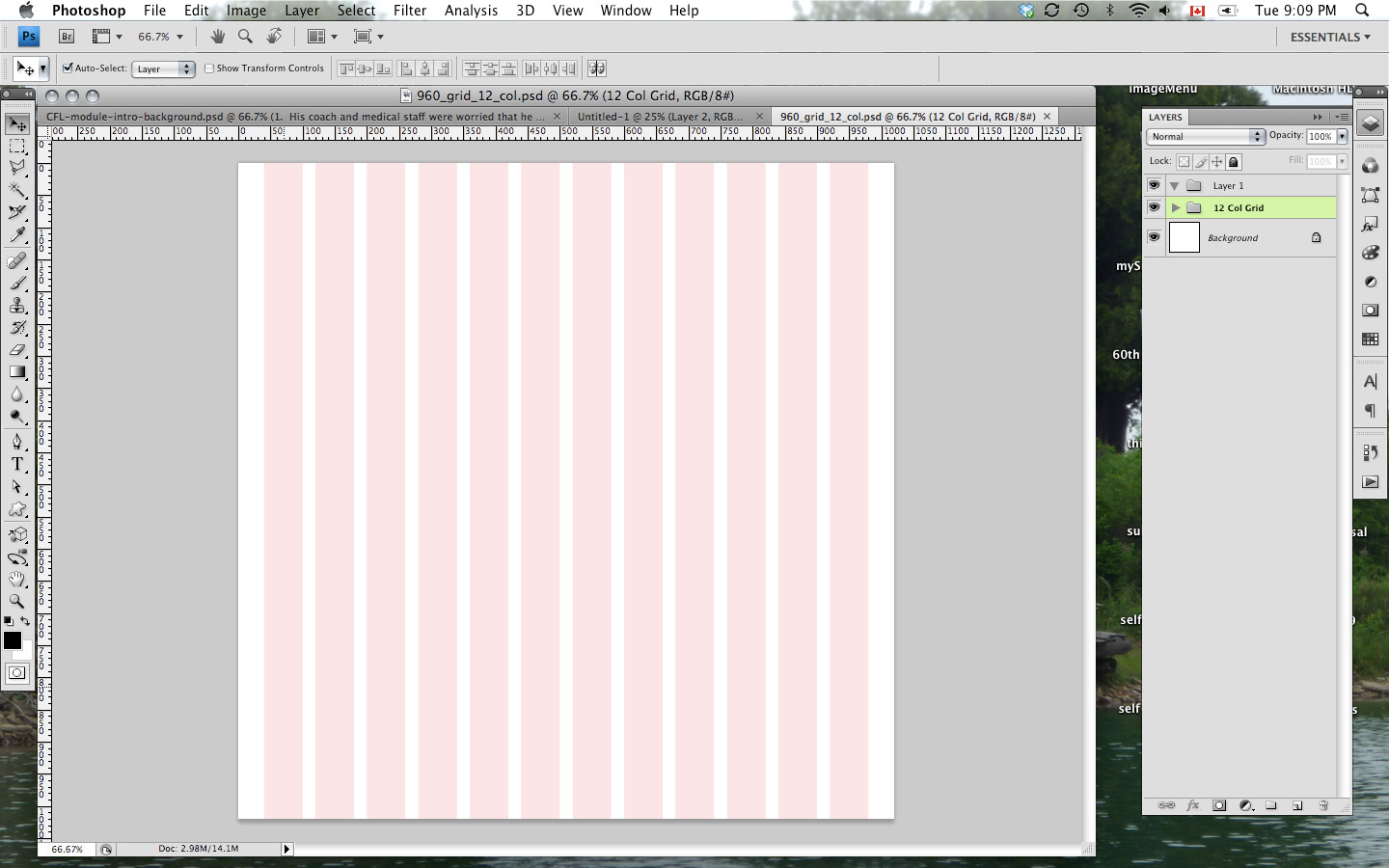
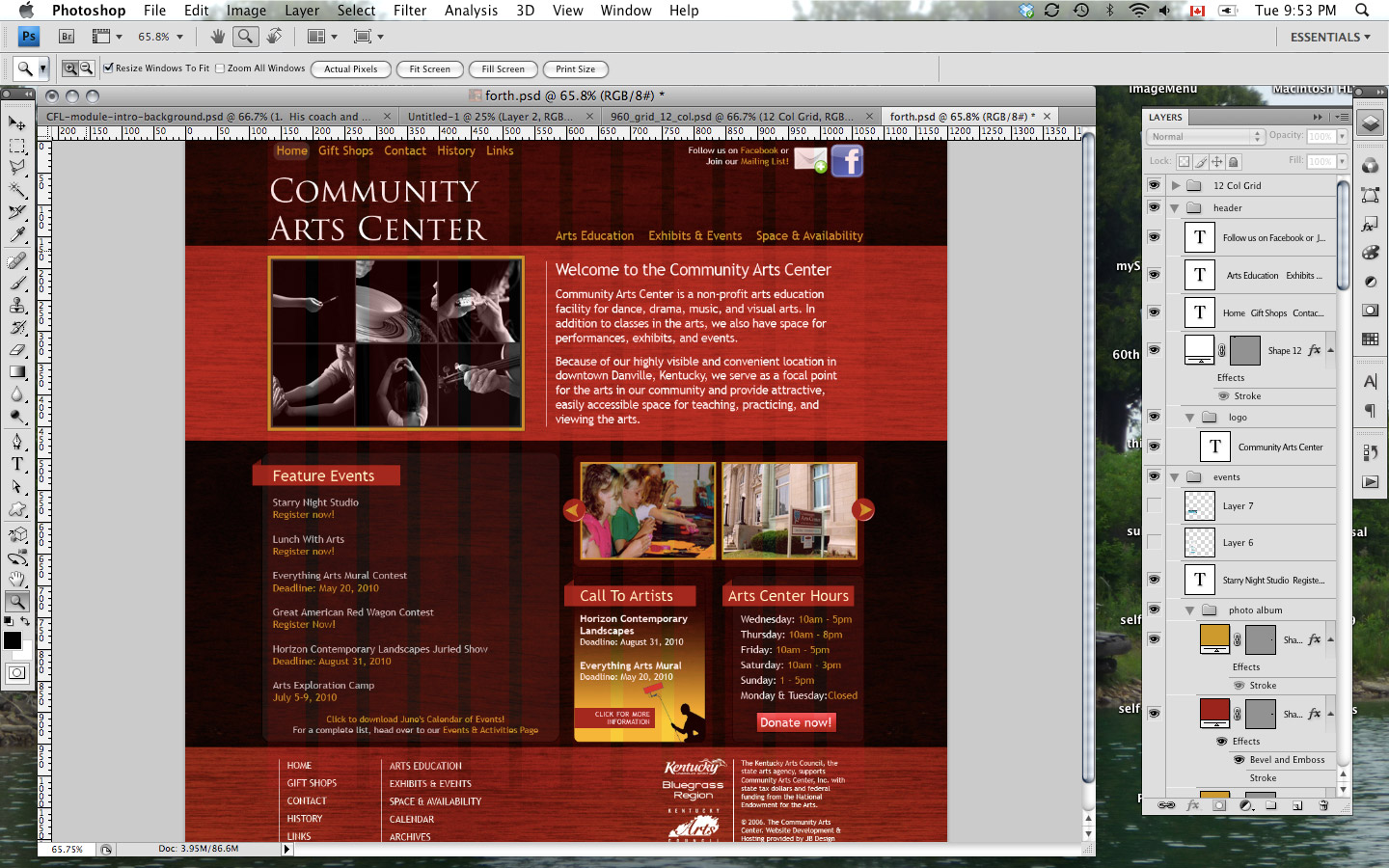
The first image is an example of one of the Photoshop grids.


You can go to the website and download grids for Photoshop, Flash, Visio, InDesign, and the list goes on. On top of that you can also download the HTML code and CSS files.




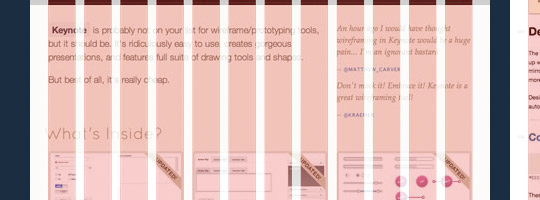
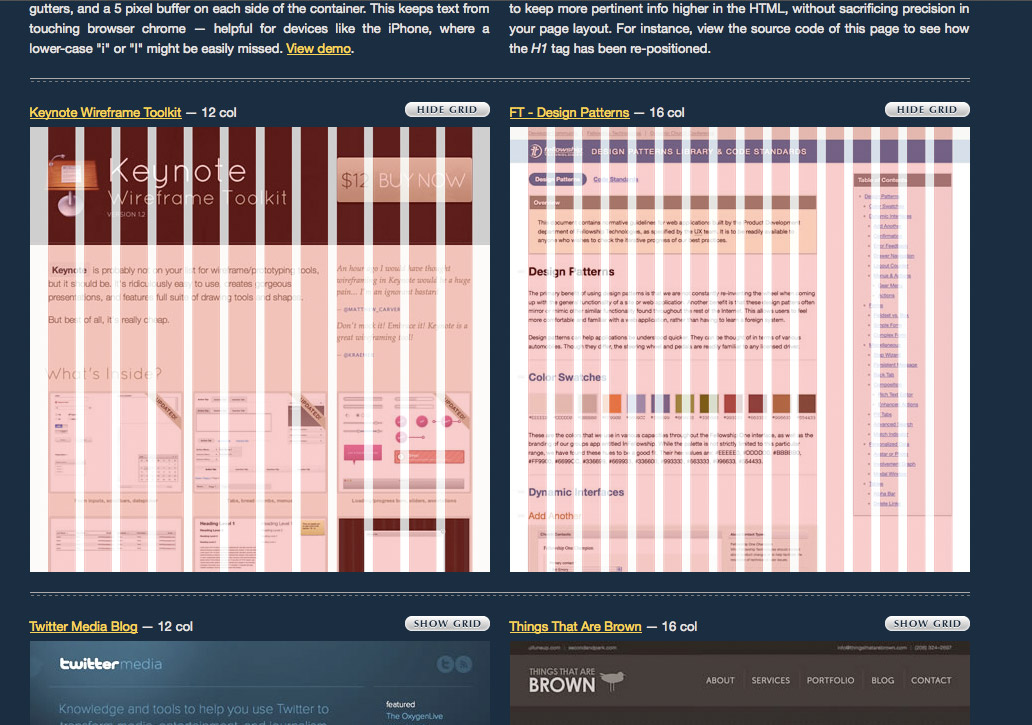
For a quick example scroll to the bottom of there home page and see it at work. 960
Note: The 960 Grid has also been used by Drupal with the custom theme from Zen garden to create the Zen ninesixty custom theme. I will definitly be writing an article on all the advantages of the Zen theme and the Zen 960 Child theme at some point in the near future.