
Add an Off-canvas sidebar menu to a WordPress theme
I recently made some long overdue updates and changes to this website. Most importantly I wanted to make sure that it was responsive so people could enjoy the content on any device. I have been meaning to get around to doing this for almost two years and just could not find the free time. Finally I forced myself to take a bit of time to bring it up to date and I’m very pleased with the result.
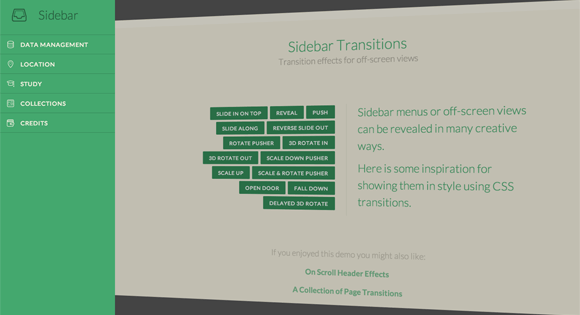
After I had the site up-to-date with a responsive layout, the next step was to create a simple navigation structor that did not get in the way of the content (cause a visual distraction). My goal here was to declutter and make the site structor as minimal as possible. So to this end decided I wanted to create a off-canvas menu. Luckily I had just recently been looking at a great example of exactly the kind of menu I was looking for on the website: Codrops .

As you can see this is a great demo/tutorial for building a off-canvas sidebar. It comes pre packed with 14 unique transition effects to choose from.
So the only thing I had left to do was to incorporate this transition effect into my WordPress theme. So quickly lets walk threw this process:
1. Download the source code. Extract it to your desktop and view the contents in your favourite text editor (mine’s Sublime Text).
2. Copy and Paste this css into your style.css file:
/*-[ Sidebar Transition ]--------------------*/
html,
body,
.st-container,
.st-pusher,
.st-content {
height: 100%;
}
.st-content {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
background-color:white;
background: url(images/header-img-trans-whiter.png) top center no-repeat;
}
.st-content,
.st-content-inner {
position: relative;
}
.st-container {
position: relative;
overflow: hidden;
}
.st-pusher {
position: relative;
left: 0;
z-index: 99;
height: 100%;
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.st-pusher::after {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
background: rgba(0,0,0,0.2);
content: '';
opacity: 0;
-webkit-transition: opacity 0.5s, width 0.1s 0.5s, height 0.1s 0.5s;
transition: opacity 0.5s, width 0.1s 0.5s, height 0.1s 0.5s;
}
.st-menu-open .st-pusher::after {
width: 100%;
height: 100%;
opacity: 1;
-webkit-transition: opacity 0.5s;
transition: opacity 0.5s;
}
.st-menu {
position: absolute;
top: 0;
left: 0;
z-index: 100;
visibility: hidden;
width: 300px;
height: 100%;
background: #48a770;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.st-menu::after {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.2);
content: '';
opacity: 1;
-webkit-transition: opacity 0.5s;
transition: opacity 0.5s;
}
.st-menu-open .st-menu::after {
width: 0;
height: 0;
opacity: 0;
-webkit-transition: opacity 0.5s, width 0.1s 0.5s, height 0.1s 0.5s;
transition: opacity 0.5s, width 0.1s 0.5s, height 0.1s 0.5s;
}
#st-trigger-effects button {
border: none;
padding: 0.6em 1.2em;
background: #388a5a;
color: #fff;
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 1em;
letter-spacing: 1px;
text-transform: uppercase;
cursor: pointer;
display: block;
/* margin: 3px 2px; */
border-radius: 2px;
margin: 0 auto;
}
#st-trigger-effects button:hover {
background: #2c774b;
}
3. You’ll want to add the javascript files to your theme directory (ie theme_dir/js/classie.js and theme_dir/js/sidebarEffects.js). Next you’ll need to link to these new files in the footer.php file off your theme. Add the links just above the closing <body> tag :
<script src="<?php echo get_template_directory_uri(); ?>/js/classie.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/sidebarEffects.js"></script> </body> </html>
4. Next we need to add the new content wrappers right under the opening <body> tag:
<div id="st-container" class="st-container">
<!-- content push wrapper -->
<div class="st-pusher">
<nav class="st-menu st-effect-1" id="menu-1">
<!-- sidebar content -->
</nav>
<div class="st-content"><!-- this is the wrapper for the content -->
<div class="st-content-inner"><!-- extra div for emulating position:fixed of the menu -->
Close these divs in the footer.php template file:
</div><!-- /st-content-inner -->
</div><!-- /st-content -->
</div><!-- /st-pusher -->
</div><!-- /st-container -->
<script src="<?php echo get_template_directory_uri(); ?>/js/classie.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/js/sidebarEffects.js"></script>
</body>
</html>
5. Move the Primary (or secondary) navigation <nav> into the new off-canvas sidebar (). To do this open your header.php file and cut and paste the primary nav (for this example I will use the code from the default twentyfourteen theme as I imagine everyone will be able to follow along this way):