
Adding a Syntax Highlighter (post a code snippet) to a Web Page
The SyntaxHighlighter is here to help you the developer/coder to post code snippets online with ease and have it look pretty on your website, home page, blog, CMS, or any other web page. You can take a good look at how the SyntaxHighlighter works if you go to the site developed by Alex Gorbatchev, his website is dedicated to this subject.
From Alex Gorbatchev: “How does it work? SyntaxHighlighter runs in the browser which means it doesn’t care what kind of server you have. In fact, SyntaxHighlighter can run locally on your computer without any web server at all and best of all it runs in virtually every modern web browser.”
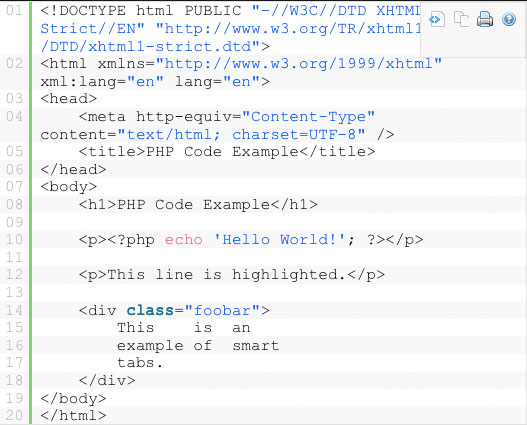
Example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>PHP Code Example</title> </head> <body> <h1>PHP Code Example</h1> <p><?php echo 'Hello World!'; ?></p> <p>This line is highlighted.</p> <div class="foobar"> This is an example of smart tabs. </div> </body> </html>
I prefer to use MODx, WordPress and Drupal for my web development, you can find 3rd party integration for each:
Modx – PHP Syntax highlighter for MODx Revolution
Drupal – Syntax Highlighter
WordPress – SyntaxHighlighter Evolved
For a much larger list of 3rd party integration go to Alex Gorbatchev’s Integration Page
Hope this helps.