
15 Wireframing, Mockup And Prototyping Tools
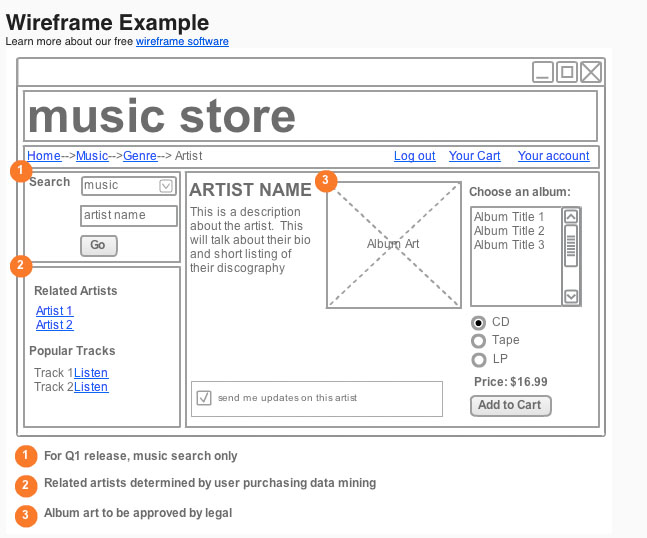
It’s never a good idea for your design team to go straight from an idea to the final product without taking a few important steps. A website design prototype can include functionality mock-ups, technical notes, sitemaps, draw flowcharts, wireframes and the list goes on. So when building a design prototype you should consider everything from the simple to the complicated, nothing should be left to chance.
You can find a great article from How We Prototype by Eric Holter. This article gives a great description of the importance of prototyping website functionality.
“One of the things we learned about how to prototype is how important it is to keep the prototype generic. Adding any design elements at all, including subtle color suggestions, begins to beg the question “Is this how the site will look?” We’ve actually worked very hard at making our prototypes look professional and clean, without looking “designed.” If anything, we want them to look ugly, so that our clients don’t get distracted by visual design.”
Here is a list of 15 great Wireframing, Mockup And Prototyping Tools
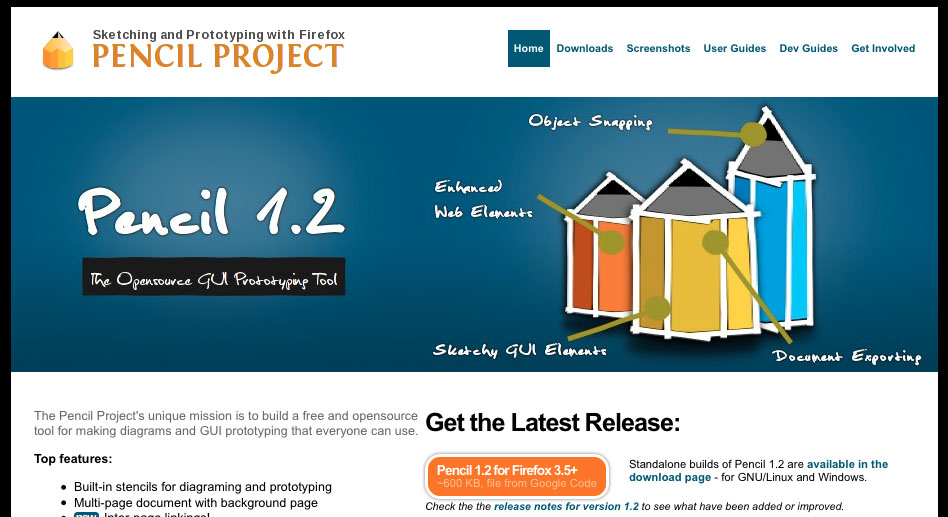
Pencil Project
The Pencil Project’s unique mission is to build a free and open source tool for making diagrams and GUI prototyping that everyone can use.

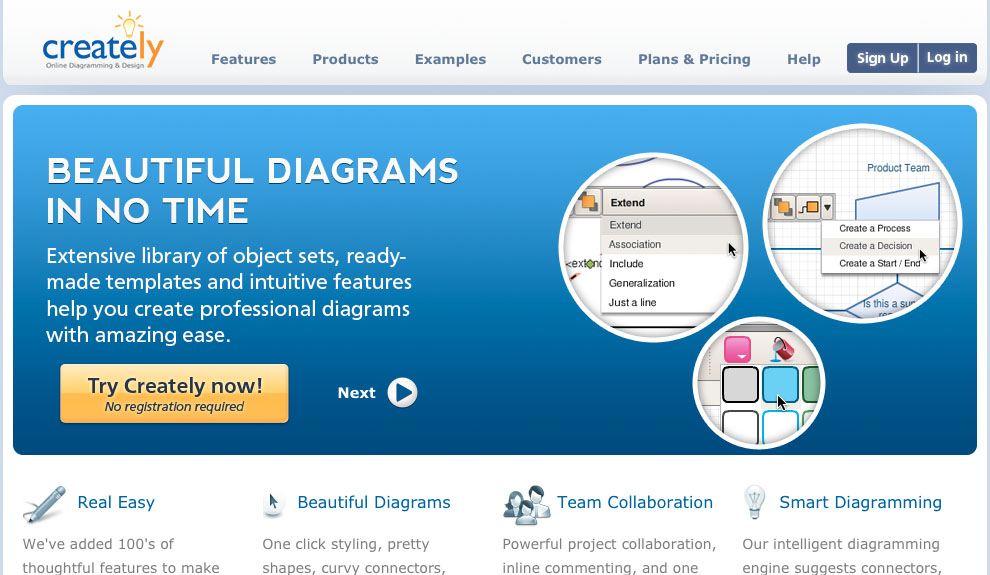
Creately
Creately is a visual collaboration platform used by project teams to communicate more effectively. With Creately’s easy to use interface and Shared Projects, everyone on your design, development and business teams can collaborate on software designs, wireframes, business & strategy diagrams easily.

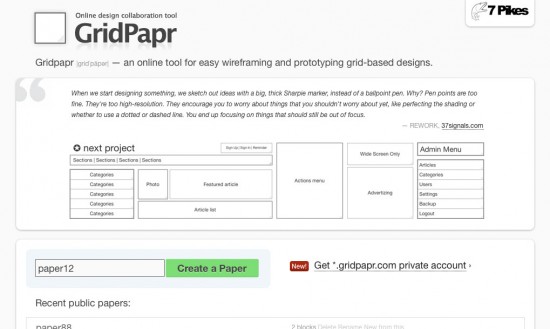
gridpapr
Gridpapr |gridˈpāpər| — an online tool for easy wireframing and prototyping grid-based designs.

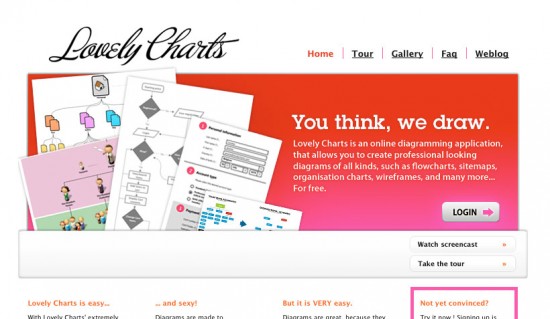
Lovely Charts
With Lovely Charts’ extremely simple and intuitive drag’n drop drawing mechanism, you’ll be able to focus on what really matters. You won’t have to draw boxes or arrows, and you won’t have to worry about what symbol to use.

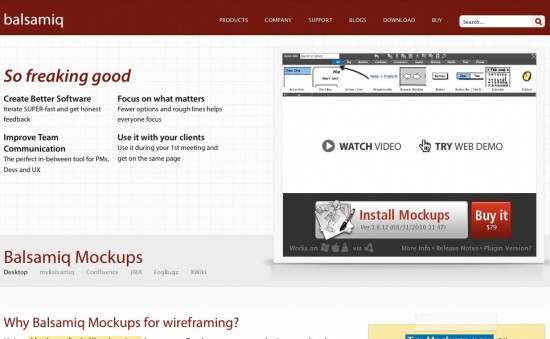
Balsamiq
Using Balsamiq Mockups feels like you are drawing, but it’s digital, so you can tweak and rearrange controls easily, and the end result is much cleaner. Teams can come up with a design and iterate over it in real-time in the course of a meeting.

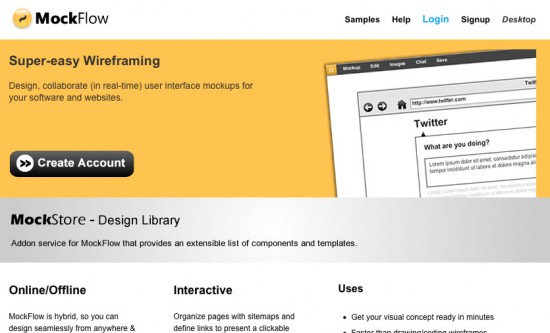
MockFlow
MockFlow is an online tool for creating wireframes of software and websites. It helps to enhance your planning process by enabling to quickly design and share interactive UI mockups.

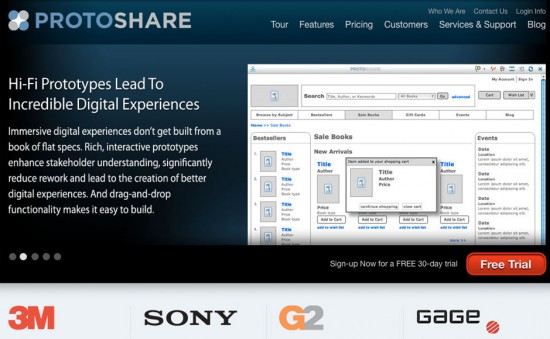
ProtoShare
ProtoShare is an easy-to-use, collaborative, Web-based prototyping tool that helps teams visualize requirements for interactive projects and work together in real-time.

Axure RP
Axure RP enables application designers to create wireframes, flow diagrams, prototypes, and specifications for applications and web sites. It provides the features you need to get started quickly whether working alone or collaborating with your team.

Serena Prototype Composer
Prototype Composer makes it easy for business users and business analysts to collaborate on requirements by building simple, high-fidelity prototypes that simulate a working application.

HotGloo
Great application, with a lot of tutorials, forum, active twitter account and Faqs/Help section! Interface is very modern as well, one of my favorite applications by far.

DUB – DENIM
DENIM is a free desktop application that is available for Windows, Unix, and Mac OS X. It describes itself well as “an Informal Tool For Early Stage Web Site and UI Design”.

Gliffy
You can use Gliffy to build almost everything, I don’t like though there are too much features. If I would need tool just for wireframing I think I would choose different one, because there I have too many distractions and options I don’t need.

Justinmind Prototyper
Different than classic wireframing tools, because of functions, you can change less hierarchy, but it’s very easy to build sitemaps and separate content in categories there.

OmniGraffle (Mac, iPad)
Need a diagram, process chart, quick page-layout, website wireframe or graphic design? OmniGraffle can help you make eye-popping graphic documents quickly by keeping lines connected to shapes even when they’re moved, providing powerful styling tools, importing and exporting Microsoft Visio files, and magically organizing diagrams with just one click.

fluidIA
The big idea behind this experiment is whether we as interaction designers, IA’s, UX professionals and developers can create our own prototyping tool in an open way.




Hi Topher,
Thanks for including ProtoShare in your list of wireframing, mock up, and prototyping tools!
The importance of proper planning through visualization before coding is very important to the development process – saving on frustrations and time – and the team at Newfangled does a great job of explaining these topics in their newsletters (I’m a subscriber).
I’m new to your site, so I look forward to reading your content as well. Thanks for the share!
Cheers,
Andrea
@ProtoShare
Hi Topher,
Thanks for mentioning Justinmind in your list.
I’d like to let you know that, in addition to Justinmind Prototyper, we launched last week the beta program for our new service, Justinmind Usernote.
Using usernote you can publish your prototypes to share them with your users. They’ll be able to give you their feedback creating comments directly over the prototype. And simply using a web browser, handy, huh?
Another cool feature is that Usernote can be integrated with remote usability testing tools so you’ll be even able to check usability with your users using your prototypes as a base.
This becomes really handy when working with people at different locations. All the validation cycle can be managed from Usernote, and simply using software prototypes as a base.
BTW, the screen capture below Justinmind’s description belongs to another tool 😉
Cheers,
Dan
@Justinmind
No problem,
Sorry about the image confusion, I took care of it! 😉
No problem, Topher. Thanks!
So this comment is a bit late (found your helpful post through a Google search) but great and helpful list! I didn’t see Keynotopia in there – had a friend use them that swore by the templates. Have you tried them out? There seems to be so many options in this field it’s like being a kid in a candy store who doesn’t know how to make choices 🙂 I’ll have to look into the others you mentioned above.
Thanks for your feedback, I took a quick look at Keynotopia and it looks like a great tool. I’ll have to spend a little more time to really review it’s qualities. But thanks for the add-on!